iPhone UI Development Question
Posted November 3rd, 2008 @ 05:19pm by Erik J. Barzeski
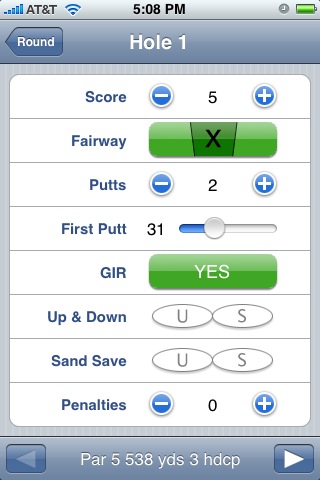
 To the right, you'll see an in-progress version of the iPhone companion application to our cross-platform desktop application Scorecard. It's a "companion app" because it relies on the desktop app for the actual statistics. The iPhone app will simply let you keep your stats while you're playing golf and will sync them back to the desktop app when you return home.
To the right, you'll see an in-progress version of the iPhone companion application to our cross-platform desktop application Scorecard. It's a "companion app" because it relies on the desktop app for the actual statistics. The iPhone app will simply let you keep your stats while you're playing golf and will sync them back to the desktop app when you return home.
Don't mind some of the little things (like the "Par 5" line at the bottom or the inverted shading in the fairway) - this post is about the stupid slider we've currently got in the "First Putt" position.
The "First Putt" in the Scorecard system is a measure - in feet or meters - of your first putt. As such, we need to keep an integer value that covers a range of 1 (or 0) to roughly 100. There aren't many greens where you'll face 100+ foot putt, but there are plenty where you can face a putt of 75+ feet. So 100 is just a good cutoff point.
A slider is the natural choice but, with 100 values in roughly 80 pixels, it's virtually impossible to use. In fact, there are some numbers that are simply unattainable (like "2"). A twitch of the finger sends the value from 5 to 35.
We'd put a normal text field there and pop up the standard keyboard, but that thing takes up half the screen and the rest of the interface works without that monstrosity, so we'd rather not do that. We could put one or two drop-down menus, but they too pop up big dials that take up half the screen.
As of right now, we have only three ideas, but we're not sure how they'll work in practice.
Idea 1: Accelerated +/- Buttons
If XX is the actual value, and (-) and (+) are the minus and plus buttons similar to the blue ones above, then this idea essentially copies the layout of the "Score," "Putts," and "Penalties" fields into the "First Putt" field - (-) XX (+) - but adds "acceleration" to the buttons. In other words, if you start at 0 and hold your finger down on the + button, you'll get 1, 2, 3, 4, 5, 10, 15, 20, 25, 35, 45, 55, 65, 80, 90. It'd feel similar to "key repeat" on your desktop, with acceleration. The downside is that "accelerated" buttons aren't standard, so most users will probably not know of this and will find it frustrating to tap the + button 35 times for a 35-foot putt.
My friend Josh suggested "tapping fast" to accelerate. My gut reaction is that people will still tap and changing the behavior and/or look of a fairly standard element might not be a wise idea. It might just confuse everyone.
Idea 2: Dual +/- Buttons
Similar in layout to the standard +/- buttons, this idea includes a second "-" and "+" button that jump by tens. The layout would look something like (<) (-) XX (+) (>). This breaks up the layout consistency but accomplishes a goal. Even starting from 0 a distance like 65 would only be 11 clicks away, and more common distances like 32 would only be five. But what symbols do we use for the buttons that add or subtract 10? Do we use < and >? Will these extra buttons fit?
Idea 3: Tilt
I briefly flirted with the idea of "tilting" the iPhone/iPod Touch to roughly set the range, then using +/- buttons to fine tune it (i.e. tilt it to 36, then hit - a few times to get to 33, the actual value), but the problem with this is obvious: when do you stop taking a "tilt" reading and "freeze" the number so that you can fine-tune it with the buttons?
I'm not certain which way we'll go - one of the above versions, a permutation of the above, or an entirely different direction. But I do welcome any thoughts you might have. What would you do if given the chance?

 Donate Life
Donate Life
Posted 03 Nov 2008 at 5:41pm #
Idea 2: Dual +/- Buttons seems most logical for me!
Posted 03 Nov 2008 at 6:33pm #
I'd go for a custom widget which is dial on it's side.
In other words, take the standard "picker" widget. Give it one column for your number, then rotate it (and the numbers) on its side so it's more like a dial...
Click here for dial widget image
Posted 03 Nov 2008 at 6:38pm #
[quote comment="50513"]I'd go for a custom widget which is dial on it's side.[/quote]
The concern with that would be that it's too big.
Presently, Brad and I are leaning towards Idea #2.
Posted 03 Nov 2008 at 6:41pm #
What about this: you keep the value on the left, but instead of the slider, you put a wheel, like this one from Final Cut Pro (bottom right, above the two pop-up buttons):
http://developer.apple.com/appleapplications/images/mopathfcp.jpg
Then you make it behave like a scroll view on the iPhone: if you drag it, it turns slowly, increasing or decreasing the value in small increments (e.g. span 5 or 10 values over the whole width of the control). If you set it into motion but lift your finger before you stop dragging, it picks up momentum and keeps spinning until it reaches its limit or you put your finger down again to stop it.
So setting the value boils down to a flick in the right direction, a tap when you reach the coarse value and a drag for fine tuning. I think it's easier than it sounds. And the wheel keeps turning even if you drag past its bounds, like the standard iPhone date picker.
Posted 03 Nov 2008 at 6:52pm #
I know it's not what you want to hear, but it seems to me that i'd rather it be a standard mechanism (something like setting the alarm clock)... having it cover half the screen for a few seconds while i easily pick the number seems better than it all fitting on-screen, but having to use yet another non-standard input.
Otherwise, #2 sounds better than the others.
Posted 03 Nov 2008 at 8:06pm #
Seems to me that you need more pixels. Since you don't need them permanently, I'd suggest finding more pixels. I'm not being facetious here - I'm suggesting that you don't even have a widget on screen. Instead, display the current value, then a "Set Distance" button...which when pressed then displays a monster slider (with an accelerated scale, not a linear one) along the long-axis of the screen. This would also help those with fat fingers 😀
Barring that idea, I'd go along with the dual buttons idea: it's pretty well time-tested...think about any sort of device remote control [well almost any except - ironically - the Apple remote!] - it's going to go well with the Principle of Least Surprise.
Posted 01 Dec 2008 at 10:45am #
Use a nonlinear slider. in the method attached to the slider transform the linear slider Value to a non-linear scale and use this calucated value. e.g. use a log scale. So the small values can be entered precisely and the larger values coarse.